Блок питания Thermaltake Smart BM2/0650W/Semi Modular/Non Light/Full Range/Analog/80 Plus Bronze/EU/JP Main CAP/All Flat Cables
-

- Производитель: Thermaltake components
- Доступность: На складе
- Код товара: 105168-01
- Артикул PS-SPD-0650MNFABE-1
Месяц
| PS-SPD-0650MNFABx-1 |
| 650W |
| Нет |
| SP-650AH3CCB-B |
| ATX 12V v2.4 and EPS v2.92 |
| 650W |
| 780W |
| Black |
| 150mm(W) x 86mm(H) x 160mm(D) |
| Active PFC |
| 100-500 msec |
| > 12msec at 80% of full load at 230Vac input |
| 10A max. |
| 47Hz -63Hz |
| 100V-240V~ |
| 0°C to +40°C |
| 20% to 90%,non-condensing |
| -20 °C to +70 °C |
| 5% to 95%, non-condensing |
| 140mm Fan: 2300 R.P.M. ± 10% |
| Meet 80 PLUS®Bronze at 115Vac input. |
| 100,000 hrs minimum |
| OVP/OCP/cTUVus/TUV/CE/FCC/S-mark/EAC/BSMI/C-TICK/CCC |
| 4 |
Частично модульное подключение кабелей питания, подшипниковый вентилятор охлаждения и уровень КПД соответствующий сертификату 80 PLUS Bronze .
Thermaltake * { margin: 0; padding: 0px; font-family: ‘Roboto’, sans-serif, ‘?????’, Microsoft JhengHei, Verdana, FontAwesome, PMing !important; } .border-bottom1s { border-bottom: 1px solid #3c3c3c; } #ieOut { display: block; } #ieOpen { display: none; } #scrolly { position: relative; } .step { background-color: #fff; } .step.is-active { background-color: #fff; } .prl0 { padding-left: 0px; padding-right: 0px; } .parent { display: list-item; table-layout: fixed; } .picm { display: none; } .table-bordered>tbody>tr>td, .table-bordered>tbody>tr>th, .table-bordered>tfoot>tr>td, .table-bordered>tfoot>tr>th, .table-bordered>thead>tr>td, .table-bordered>thead>tr>th { border: 1px solid #ddd; } .table:not(.cart):not(.totals)>thead>tr>th, .table:not(.cart):not(.totals)>tbody>tr>th, .table:not(.cart):not(.totals)>tfoot>tr>th, .table:not(.cart):not(.totals)>thead>tr>td, .table:not(.cart):not(.totals)>tbody>tr>td, .table:not(.cart):not(.totals)>tfoot>tr>td { border: 1px solid #ddd; } #product-attribute-specs-table>tbody>tr>td, #product-attribute-specs-table>tbody>tr>th, #product-attribute-specs-table>tfoot>tr>td, #product-attribute-specs-table>tfoot>tr>th, #product-attribute-specs-table>thead>tr>td, #product-attribute-specs-table>thead>tr>th { border: 0px solid #ddd; } #product-attribute-specs-table>.table:not(.cart):not(.totals)>thead>tr>th, #product-attribute-specs-table>.table:not(.cart):not(.totals)>tbody>tr>th, #product-attribute-specs-table>.table:not(.cart):not(.totals)>tfoot>tr>th, #product-attribute-specs-table>.table:not(.cart):not(.totals)>thead>tr>td, #product-attribute-specs-table>.table:not(.cart):not(.totals)>tbody>tr>td, #product-attribute-specs-table>.table:not(.cart):not(.totals)>tfoot>tr>td { border: 0px solid #ddd; } .ddrbg1 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic10.jpg"); background-size: cover; background-color: #fff; background-position: center; } .ddrbg2 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic11.jpg"); background-size: cover; background-color: #fff; background-position: center; } .ddrbg3 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic13_750.jpg"); background-size: cover; background-color: #fff; background-position: center; } .ddrbg4 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic12_750.jpg"); background-size: cover; background-color: #fff; background-position: center; } .ddrbg5 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic14_750.jpg"); background-size: cover; background-color: #fff; background-position: center; } .ddrbg6 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic15_750.jpg"); background-size: 100%; background-color: #fff; background-position: center; background-repeat: no-repeat; } .ddrbg7 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic16_750.jpg"); background-size: 100%; background-color: #fff; background-position: center; background-repeat: no-repeat; } .ddrbg8 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic17_650.jpg"); background-size: 100%; background-color: #fff; background-position: center; background-repeat: no-repeat; } .ddrbg9 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic18.jpg"); background-size: 100%; background-color: #fff; background-position: center; background-repeat: no-repeat; } .ccbbg1, .ccbbg2, .ccbbg3, .ccbbg4, .ccbbg5, .ccbbg6, .ccbbg7, .ccbbg8, .ccbbg9, .ccbbg10 { /* background-color: #fff; */ min-height: 720px; position: relative; } .pich900 { max-height: 620px; } .pich750 { max-height: 680px; } .max1680 { max-width: 1800px; } .ccbbg2 { min-height: 730px; } .ccbbg4 { min-height: 1000px; } .ccbbg6 { min-height: 300px; } .layoutCenter { position: absolute; top: 50%; -webkit-transform: translate(0%, -50%); -ms-transform: translate(0%, -50%); transform: translate(0%, -50%); padding-top: 0px; padding-bottom: 0px; } .z-index1, .z-index2 { z-index: 0; } .layoutCenter5 { position: absolute; top: 50%; -webkit-transform: translate(0%, -50%); -ms-transform: translate(0%, -50%); transform: translate(0%, -50%); padding-top: 0px; padding-bottom: 0px; } .max50 { max-width: 28%; } .max50text { max-width: 56%; } .ele01, .ele02, .ele03, .ele04, .ele05, .ele06, .ele07 { -webkit-transform: translate(-35%, -50%); -ms-transform: translate(-35%, -50%); transform: translate(-35%, -50%); -webkit-transition: 1200ms -webkit-transform; transition: 1200ms -webkit-transform; -o-transition: 1200ms transform; transition: 1200ms transform; transition: 1200ms transform, 1200ms -webkit-transform; } .ele0A, .ele0B, .ele0C, .ele0D, .ele0E, .ele0F, .ele0G, .ele0H { -webkit-transform: translate(-1500%, -50%); -ms-transform: translate(-1500%, -50%); transform: translate(-1500%, -50%); -webkit-transition: 1200ms 500ms transform; -o-transition: 1200ms 500ms transform; transition: 1200ms 500ms transform; opacity: 0; } .ccbbg5 { min-height: 700px; -webkit-transition: 10ms height; -o-transition: 10ms height; ; transition: 10ms height; } .ele05 { opacity: 1; -webkit-transition: 10ms opacity; -o-transition: 10ms opacity; transition: 10ms opacity; } .ele08 { -webkit-transform: translate(-1500%, -50%); -ms-transform: translate(-1500%, -50%); transform: translate(-1500%, -50%); opacity: 0; -webkit-transition: 1200ms 800ms transform; -o-transition: 1200ms 800ms transform; transition: 1200ms 800ms transform; } .ccbbg5.is-active { -webkit-transition: 10ms height; -o-transition: 10ms height; ; transition: 10ms height; } /*??*/ .ccbbg5.step.is-active .ele01 { -webkit-transform: translate(-25%, -40%); -ms-transform: translate(-25%, -40%); transform: translate(-25%, -40%); opacity: 0.3; } /*??*/ .ccbbg5.step.is-active .ele02 { -webkit-transform: translate(-100%, -50%); -ms-transform: translate(-100%, -50%); transform: translate(-100%, -50%); } /*??*/ .ccbbg5.step.is-active .ele03 { -webkit-transform: translate(6%, -59%); -ms-transform: translate(6%, -59%); transform: translate(6%, -59%); } /*??*/ .ccbbg5.step.is-active .ele04 { -webkit-transform: translate(-25%, -40%); -ms-transform: translate(-25%, -40%); transform: translate(-25%, -40%); } /*??*/ .ccbbg5.step.is-active .ele05 { -webkit-transform: translate(-25%, -40%); -ms-transform: translate(-25%, -40%); transform: translate(-25%, -40%); opacity: 0; } /*??B*/ .ccbbg5.step.is-active .ele06 { -webkit-transform: translate(-25%, -40%); -ms-transform: translate(-25%, -40%); transform: translate(-25%, -40%); } /*??*/ .ccbbg5.step.is-active .ele07 { -webkit-transform: translate(-40%, -30%); -ms-transform: translate(-40%, -30%); transform: translate(-40%, -30%); } /*??*/ .ccbbg5.step.is-active .ele08 { -webkit-transform: translate(-25%, -40%); -ms-transform: translate(-25%, -40%); transform: translate(-25%, -40%); opacity: 0; } .ccbbg5.step.is-active .ele0A { -webkit-transform: translate(-41%, -72%); -ms-transform: translate(-41%, -72%); transform: translate(-41%, -72%); opacity: 1; } .ccbbg5.step.is-active .ele0B { -webkit-transform: translate(-63%, -62%); -ms-transform: translate(-63%, -62%); transform: translate(-63%, -62%); opacity: 1; } .ccbbg5.step.is-active .ele0C { -webkit-transform: translate(-36%, -43%); -ms-transform: translate(-36%, -43%); transform: translate(-36%, -43%); opacity: 1; } .ccbbg5.step.is-active .ele0D { -webkit-transform: translate(-66%, -29%); -ms-transform: translate(-66%, -29%); transform: translate(-66%, -29%); opacity: 1; } .ccbbg5.step.is-active .ele0E { -webkit-transform: translate(-1%, -57%); -ms-transform: translate(-1%, -57%); transform: translate(-1%, -57%); opacity: 1; } .ccbbg5.step.is-active .ele0F { -webkit-transform: translate(-90%, -62%); -ms-transform: translate(-90%, -62%); transform: translate(-90%, -62%); opacity: 1; } .ccbbg5.step.is-active .ele0G { -webkit-transform: translate(-34%, -23%); -ms-transform: translate(-34%, -23%); transform: translate(-34%, -23%); opacity: 1; } .ccbbg5.step.is-active .ele0H { -webkit-transform: translate(-46%, -13%); -ms-transform: translate(-46%, -13%); transform: translate(-46%, -13%); opacity: 1; } .z-index4 { z-index: 4; } .z-index5 { z-index: 5; } .z-index6 { z-index: 6; } .z-index7 { z-index: 7; } .z-index8 { z-index: 8; } .z-index9 { z-index: 9; } .right0 { position: absolute; right: 0%; } .bg_colorblack { background-color: black; } .ccc { clear: both; } .font60 { font-size: 70px; line-height: 78px; font-weight: 600; } .font45 { font-size: 38px; font-weight: 400; } .font30 { font-size: 30px; letter-spacing: 3px; } .font28 { font-size: 24px; font-weight: 600; } .w495 { width: 495px; padding-top: 100px; } .text-red, .colorR { color: #ff0000; } .colorW { color: #fff; } .w40 { width: 30%; text-align: center; margin: 0 auto; } .w42 { width: 42%; text-align: center; margin: 0 auto; } .w45 { width: 40%; text-align: center; margin: 0 auto; } .w60 { width: 70%; margin: 0 auto; } .w80 { width: 90%; margin: 0 auto; } .w62 { width: 66%; text-align: center; margin: 0 auto; } .bg6blank { height: 800px; width: 1px; display: block; } .margin-left20 { margin-left: 10%; padding-top: 10%; } .logopaddtop10 { padding-top: 20px; } .cherrylogo { width: 13%; } .margin-right20 { margin-right: 20px; } .padding-topA { padding-top: 800px; } .colorW666 { color: #fff; } .padding-top3 { padding-top: 3%; } .padding-top5 { padding-top: 5%; } .bg4 { background-image: url(pub/media/wysiwyg/key3//db/products/psu/SmartBM2/pic2.jpg); background-repeat: no-repeat; background-position: left center; background-size: 1800px; } .listText>ul { list-style-type: upper-alpha; font-weight: bold; color: #ff0000; } .listText>ul li { width: 29%; float: left; margin-left: 24px; } .listText>ul li p { font-weight: normal; color: #141414; } .lboxing, .lboxing2 { display: block; margin: 0 auto; background-color: #f0f8ff00; /* padding: 1%; */ border-left: 3px solid #ccc; padding-bottom: 10px; background-image: url(pub/media/wysiwyg/key3//db/products/psu/SmartBM2/line1.png); background-repeat: no-repeat; background-position: left center; width: 86%; } .z-index5a { z-index: 5; position: relative; opacity: 1; } .chartA:after, .chartB:after, .chartC:after, .chartD:after, .chartE:after, .chartF:after, .chartG:after, .chartH:after { content: ""; display: block; width: 100%; } .inner { width: initial; padding-left: unset; padding: 0 12% !important; /* display: flex; */ } .w100 { width: 100%; } .tableStyle { box-sizing: border-box; text-align: left; color: #fff; display: flex; align-items: center; background-color: rgb(0, 0, 0); border: 2px solid #fff; height: 200px; } .bttom30{ padding-bottom: 5%; } .lightPoint1 { left: 10%; top: 0%; opacity: 0; } .lightPoint2 { left: 10%; top: 0%; opacity: 0; } .lightPoint3 { left: 10%; top: 0%; opacity: 0; } .lightPoint4 { left: 10%; top: 0%; opacity: 0; } .lineAA { /* width: 0%; */ animation: lineAA 2s; -webkit-animation: lineAA 2s; /* Safari and Chrome */ } @keyframes lineAA { from { width: 0%; } to { width: 559%; } } .colorbboxline { margin-top: 20px; margin-bottom: 20px; border: 0; border-top: 1px solid #ccc; } .colorbbox1, .colorbbox2 { display: block; width: 40%; height: 30px; font-weight: bold; margin: 10px 0; float: left; } .colorbbox1:before, .colorbbox2:before { content: ""; display: block; width: 30px; height: 30px; float: left; margin-right: 10px; } .colorbbox1:before { background-color: #1980b1; } .colorbbox2:before { background-color: #525252; } .chartA, .chartB, .chartC, .chartD, .chartE, .chartF, .chartG, .chartH { display: block; height: 60px; background-color: #1980b1; position: relative; box-shadow: -2px 1px 48px rgba(112, 112, 255, 0.5); margin: 5px 0; opacity: 0.8; } .chartB, .chartD, .chartF, .chartH { background-color: #525252; } .chartG, .chartH { height: 180px; } .chartTxt { line-height: 60px; text-align: right; padding-right: 5px; color: #fff; margin: 5px 0; } .chartG>.chartTxt, .chartH>.chartTxt { line-height: 180px; } .chartA:after, .chartB:after, .chartC:after, .chartD:after, .chartE:after .chartF:after .chartG:after .chartH:after { content: ""; display: block; /* width: 400px; */ height: 60px; background: rgb(167, 167, 167); position: absolute; z-index: 2; opacity: 0.1; top: 0px; } .chartG:after, .chartH:after { height: 180px; } .chartA { width: 90%; animation: chartA 2s; -webkit-animation: chartA 2s; } .chartB { width: 30%; animation: chartB 2s; -webkit-animation: chartB 2s; } .chartC { width: 50%; animation: chartC 2s; -webkit-animation: chartC 2s; } .chartD { width: 30%; animation: chartD 2s; -webkit-animation: chartD 2s; } .chartE { width: 50%; animation: chartE 2s; -webkit-animation: chartE 2s; } .chartF { width: 30%; animation: chartF 2s; -webkit-animation: chartF 2s; } .chartG { width: 75%; animation: chartG 2s; -webkit-animation: chartG 2s; } .chartH { width: 30%; animation: chartH 2s; -webkit-animation: chartH 2s; } .chartAA { animation: chartAA 2s; -webkit-animation: chartAA 2s; /* Safari and Chrome */ } @keyframes chartAA { from { width: 10%; } to { width: 90%; } } @keyframes chartA { from { width: 90%; } to { width: 10%; } } .chartBB { animation: chartBB 2s; -webkit-animation: chartBB 2s; /* Safari and Chrome */ } @keyframes chartBB { from { width: 10%; } to { width: 30%; } } @keyframes chartB { from { width: 30%; } to { width: 10%; } } .chartCC { animation: chartCC 2s; -webkit-animation: chartCC 2s; /* Safari and Chrome */ } @keyframes chartCC { from { width: 10%; } to { width: 50%; } } @keyframes chartC { from { width: 50%; } to { width: 10%; } } .chartDD { animation: chartDD 2s; -webkit-animation: chartDD 2s; /* Safari and Chrome */ } @keyframes chartDD { from { width: 10%; } to { width: 30%; } } @keyframes chartD { from { width: 30%; } to { width: 10%; } } .chartEE { animation: chartEE 2s; -webkit-animation: chartEE 2s; /* Safari and Chrome */ } @keyframes chartEE { from { width: 10%; } to { width: 50%; } } @keyframes chartE { from { width: 50%; } to { width: 10%; } } .chartFF { animation: chartFF 2s; -webkit-animation: chartFF 2s; /* Safari and Chrome */ } @keyframes chartFF { from { width: 10%; } to { width: 30%; } } @keyframes chartF { from { width: 30%; } to { width: 10%; } } .chartGG { animation: chartGG 2s; -webkit-animation: chartGG 2s; /* Safari and Chrome */ } @keyframes chartGG { from { width: 10%; } to { width: 75%; } } @keyframes chartG { from { width: 75%; } to { width: 10%; } } .chartHH { animation: chartHH 2s; -webkit-animation: chartHH 2s; /* Safari and Chrome */ } @keyframes chartHH { from { width: 10%; } to { width: 30%; } } @keyframes chartH { from { width: 30%; } to { width: 10%; } } .enter { animation: enter2 1s; -webkit-animation: enter2 1s; } @keyframes enter { from { RIGHT: -30%; opacity: 0.1; } to { RIGHT: 4%; opacity: 1; } } @media (min-width: 1920px) { .max1680 { max-width: 1920px; } .w80 { width: 50%; margin: 0 auto; } .ccbbg1, .ccbbg2, .ccbbg3, .ccbbg4, .ccbbg5, .ccbbg7, .ccbbg8, .ccbbg9, .ccbbg10 { position: relative; min-height: 900px; } } @media (min-width: 2560px) { .max1680 { max-width: 2560px; } .w80 { width: 50%; margin: 0 auto; } .ccbbg1, .ccbbg2, .ccbbg3, .ccbbg4, .ccbbg5, .ccbbg7, .ccbbg8, .ccbbg9, .ccbbg10 { position: relative; min-height: 1100px; } } @media (max-width: 992px) { .listText>ul { list-style-type: upper-alpha; } .w60 { width: 80%; } .listText>ul li { width: 100%; float: none; margin-left: 24px; } .max50 { max-width: 50%; } .max50text { max-width: 100%; } .ccbbg5.step.is-active .ele08 { -webkit-transform: translate(-48%, -56%); -ms-transform: translate(-48%, -56%); transform: translate(-48%, -56%); opacity: 1; } .bg4 { background-image: url(pub/media/wysiwyg/key3//db/products/psu/SmartBM2/pic2.jpg); background-repeat: no-repeat; background-position: center; background-size: 1px; } .lboxing, .lboxing2 { margin-top: 120px; } .ddrbg2 { background-image: none; background-size: 0px; } .ddrbg4, .ddrbg3, .ddrbg7, .ddrbg9 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic10.jpg"); /*WHite*/ background-size: 100% 100%; background-color: #fff; background-position: top left; } .ddrbg5, .ddrbg6, .ddrbg8 { background-image: url("https://thermaltake.azureedge.net/pub/media/wysiwyg/key3/db/products/psu/SmartBM2/pic10a.jpg"); /*black*/ background-size: 100% 100%; background-color: #fff; background-position: top left; } .ddrbg10 { background-image: none; background-size: 0px; } .colorW666 { color: #666; } .picm { display: block; } .colorW { color: #fff; } .layoutCenter { position: relative; top: 0%; -webkit-transform: translate(0%, 0%); -ms-transform: translate(0%, 0%); transform: translate(0%, 0%); padding-top: 35px; padding-bottom: 0px; } .z-index1 { z-index: 2; } .z-index2 { z-index: 0; } .ccbbg1, .ccbbg2, .ccbbg3, .ccbbg4, .ccbbg5, .ccbbg6, .ccbbg7, .ccbbg8, .ccbbg9, .ccbbg10 { min-height: auto; } .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { padding-right: 0px; padding-left: 0px; } .ccbbg5 { min-height: 310px; } .font45 { font-size: 18px; } .font24 { font-size: 15px; line-height: 20px; } } .iright { text-align: right; } .ileft { text-align: left; } .bg_black_ { background-color: black; } #footer>table { margin: 0 auto; } .flotleft { float: left; } .bg_f5f5f5 { background-color: #f5f5f5; }
Smart BM2 750W - TT Premium Edition
Новейшая серия блоков питания серии Smart BM2 удовлетворяет требованиям сертификата 80 PLUS Bronze и имеет уровень КПД >85%. В качестве активного охлаждения используется тихий шарикоподшипниковый вентилятор размером 140мм, а использование японского конденсатора в качестве основного, гарантирует безотказность работы блока питания при температуре окружающей среды до 40?. Серия Smart BM2 это лучший выбор для пользователей, которым нужен надежный блок питания, удовлетворяющий всем современным требованиям и при этом по демократичной цене. Доступны модели с номинальными мощностями 450Ватт, 550Ватт, 650Ватт и 750Ватт.

Ультра тихий вентилятор 140мм
Во всей серии блоков питания Smart BM2 установлены вентиляторы на подшипниках скольжения c винтовой нарезкой. Для минимизации общего уровня шума и оптимизации охлаждения, скорость вращения вентилятора зависит от уровня нагрузи и температуры.

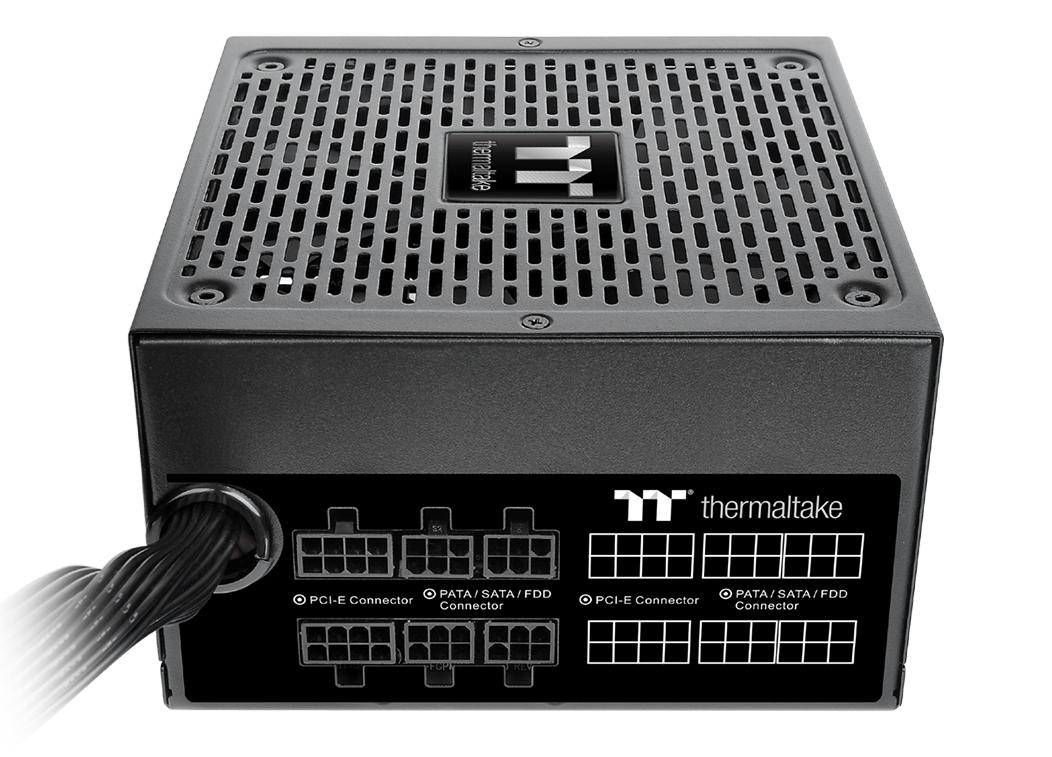
Основной кабель с коннектором на 24 контакта несъёмный, остальные кабеля можно подключить по мере надобности. Это позволяет не нагромождать систему лишними проводами, что положительно сказывается на качестве продуваемости внутри корпуса.
Используемые кабеля плоские и легко сгибаются, что значительно упрощает их укладку в любом корпусе.


Основной коннектор (24pin)
Основной кабель с коннектором на 24 контакта (600мм) x 1

ATX 12V (4+4pin)
ATX 12V 8pin коннектор (600мм) x 1
4+4pin коннектор (150мм) x 1

SATA (5pin)
SATA коннектор (500мм + 150мм + 150мм) x 3
SATA коннектор (500мм + 150мм + 150мм) x 3

PCI-E (6+2pin)
PCI-E 6+2pin коннектор (500мм + 150мм) x 2

Для периферийных устройств
Периферийный коннектор (500мм + 150мм + 150мм+ 150мм) x 4

Флоппи адаптер
Кабель-переходник с перифейного коннектора на FDD (150мм) x 1
Основной конденсатор
В каждом блоке питания серии Smart BM2 используется конденсатор японского производства в качестве основного. Это гарантирует долгую и надежную работу в течении длительного времени без протечки электролита.

DC-DC преобразователь
Благодаря новейшему DC-DC преобразователю постоянного тока удается достичь высокого уровня эффективности и стабильности на линиях 12В, 5В и 3В при плавающей нагрузке.

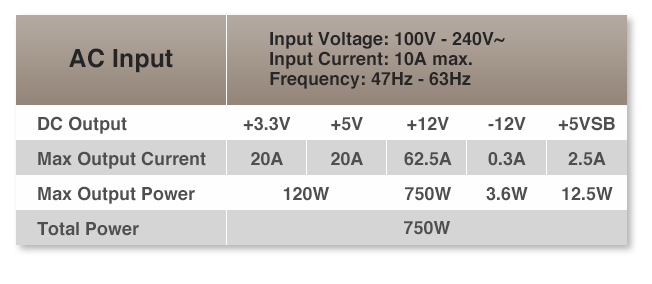
Единая мощная линия +12В
Единая мощная линия на 12В обеспечивает надежное и стабильное питание для всех компонентов вашего компьютера.

8Сертификат 80 PLUS Bronze и поддержка режимов Intel C6/C7
Smart BM2 позволяет сохранить больше электроэнергии благодаря расширенным режимам энергосбережения современных процессоров Intel C6/C7(состояние глубокого сна). Эффективность блока питания при выполнении повседневных типовых задач составляет до 85%, что удовлетворяет требованиям сертификата 80 PLUS Bronze.



